ユースケース:メディアコマース

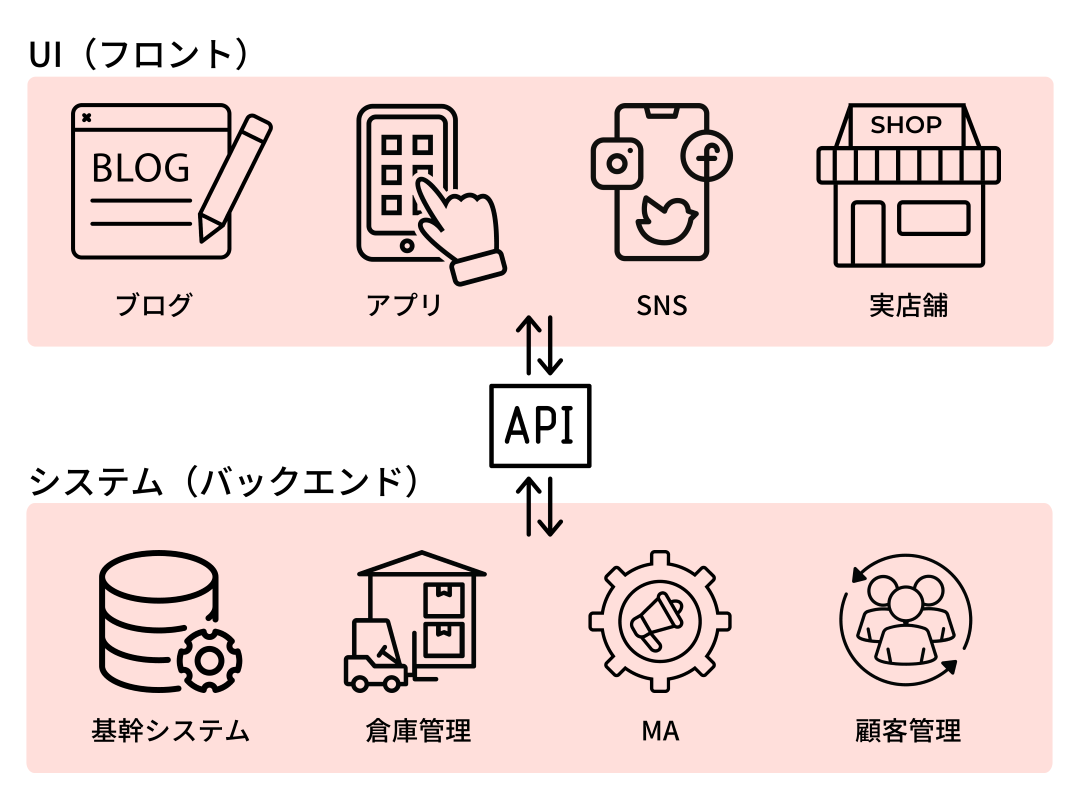
ヘッドレスコマースでメディアコマースを実現
メディアコマースでは、商品コラムやおすすめコーディネートの提案、ユーザーの着回し例などのコンテンツを発信するさまざまなツールと連携してブランドの世界観を作ります。
Adobe Commerceのヘッドレスコマースなら、フロントエンドとバックエンドが分離されているため、あらゆるチャネルと柔軟に連携させ、どのチャネルにランディングしてもシームレスな購買体験を実現させることができます。
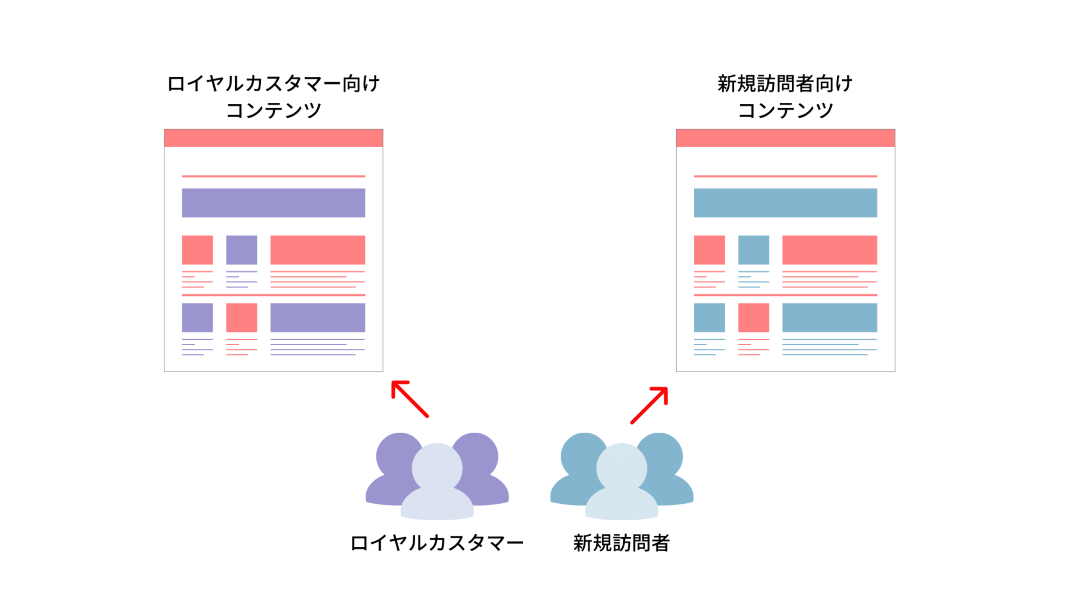
サイト初訪問者やロイヤルカスタマーなど、顧客の属性に応じたサイト設計も可能です。商品の出し分けや適用させるキャンペーンを変えることで、パーソナライズされたサイト運営を実現できます。

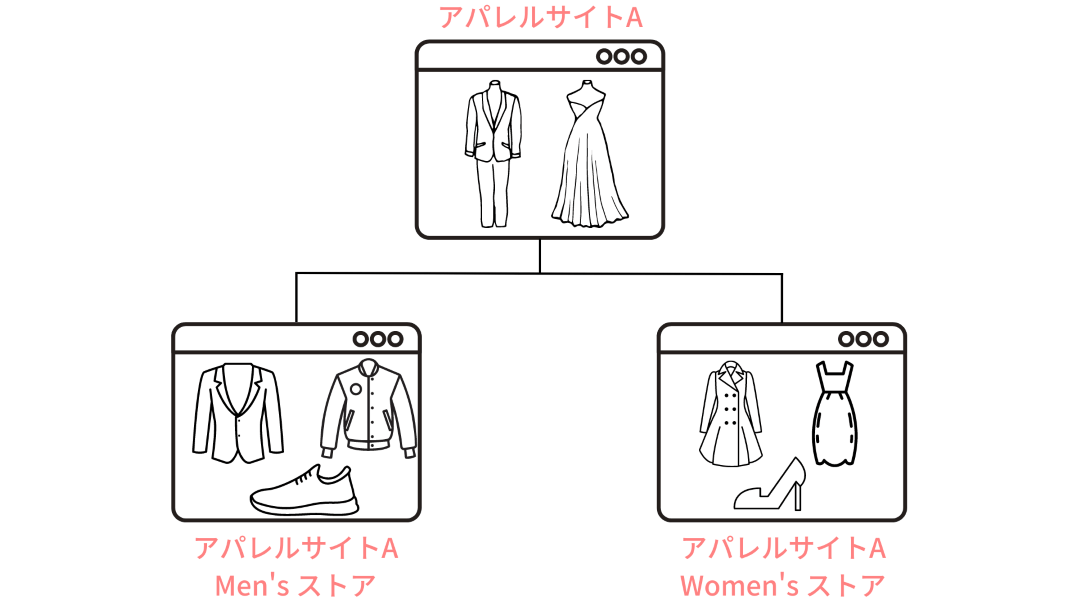
複数のサイトを一元管理
1つのプラットフォームでドメインが異なる複数のサイトを運用できます。
ブランドごとにサイトを分け、掲載コンテンツを変えることができるため、よりお客様の興味・関心に合わせたサイト設計が可能です。
プラットフォームの設定レベルでサイトを増やすことができるため、サイトごとに環境を構築する手間やコストを削減できます。

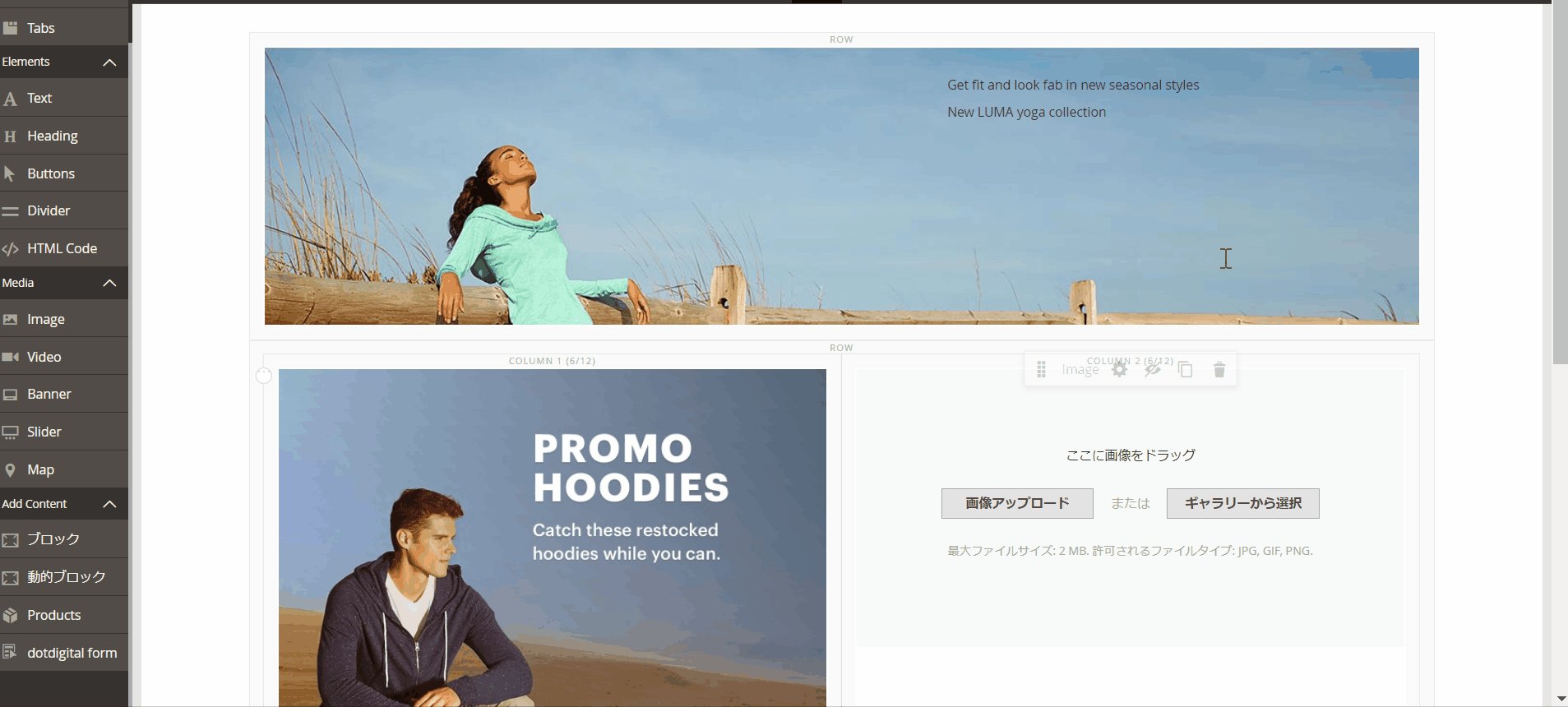
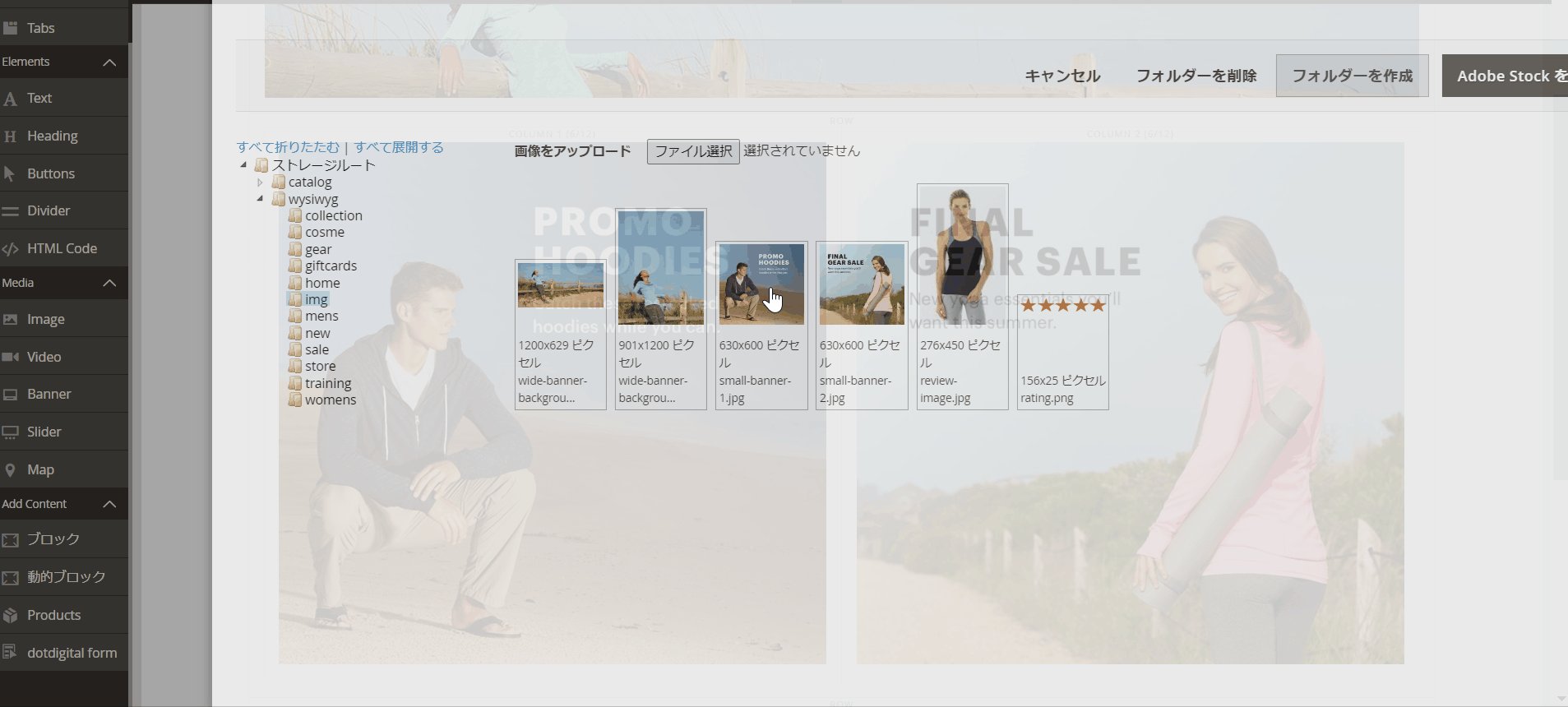
直感的なコンテンツ作成
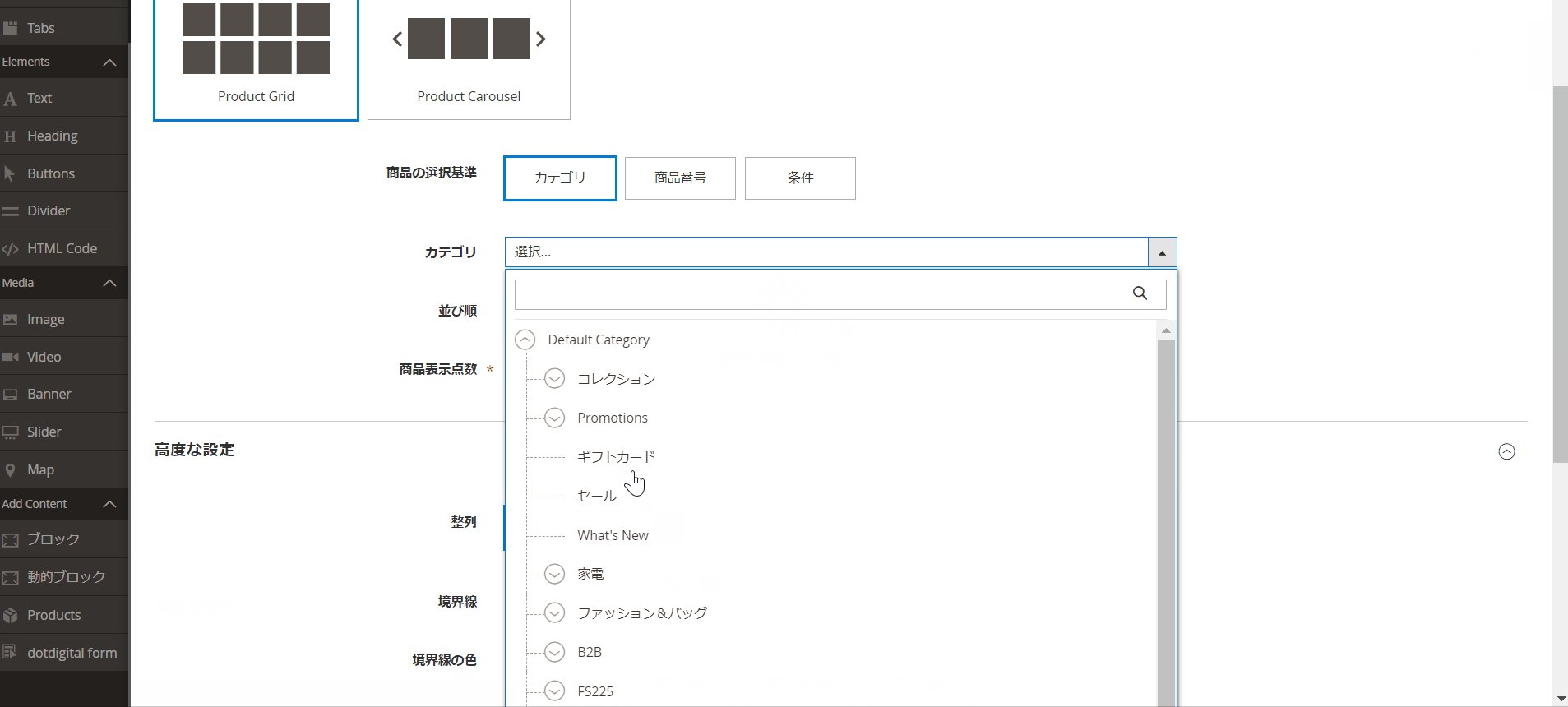
コーディングの知識は必要ありません。ドラッグアンドドロップで直感的にコンテンツを作成できます。
制作会社に依頼しなくても、担当者自身でページの作成・修正作業ができるため、マーケティング施策をよりスピーディに実行することができます。
顧客属性に合わせたコンテンツのパーソナライズも可能です。

動画を使い商品説明をよりリッチに
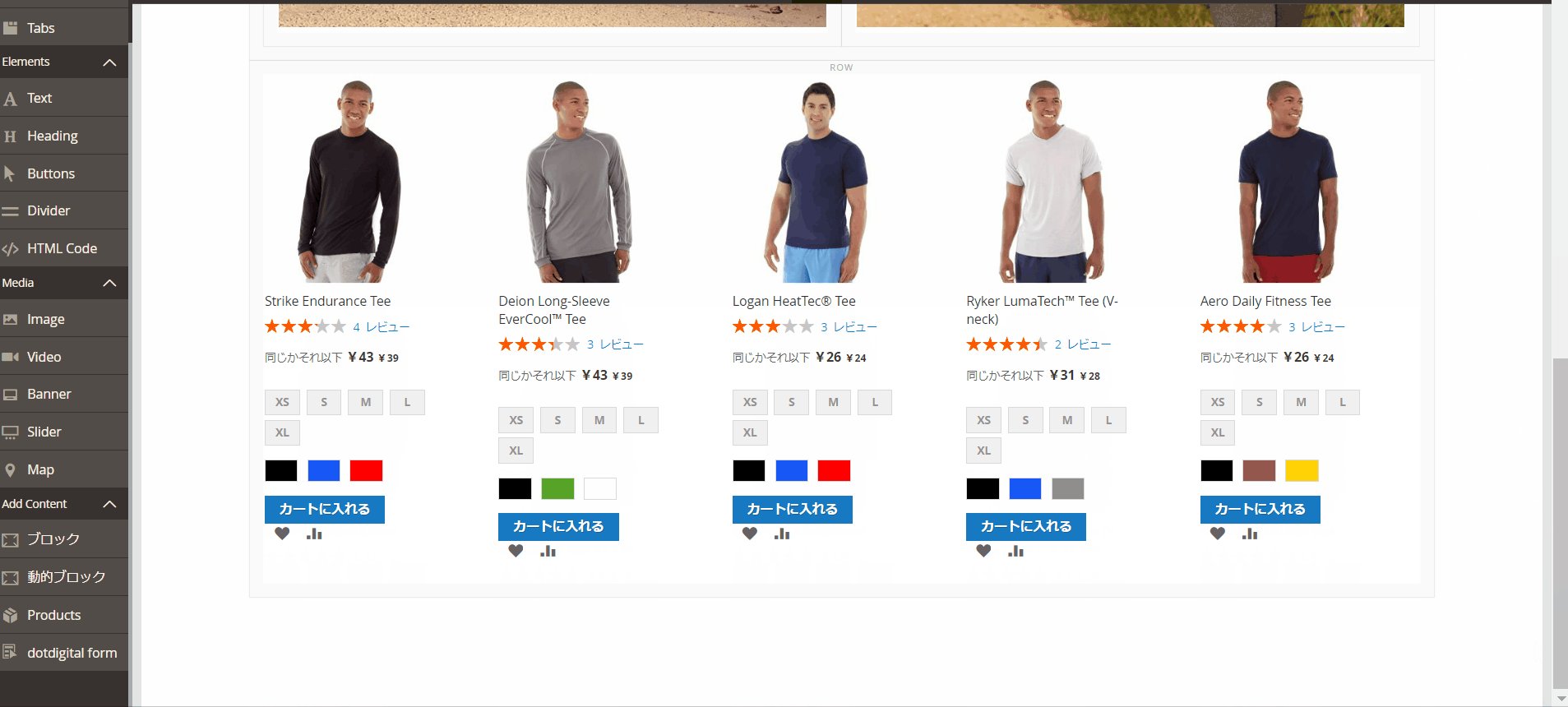
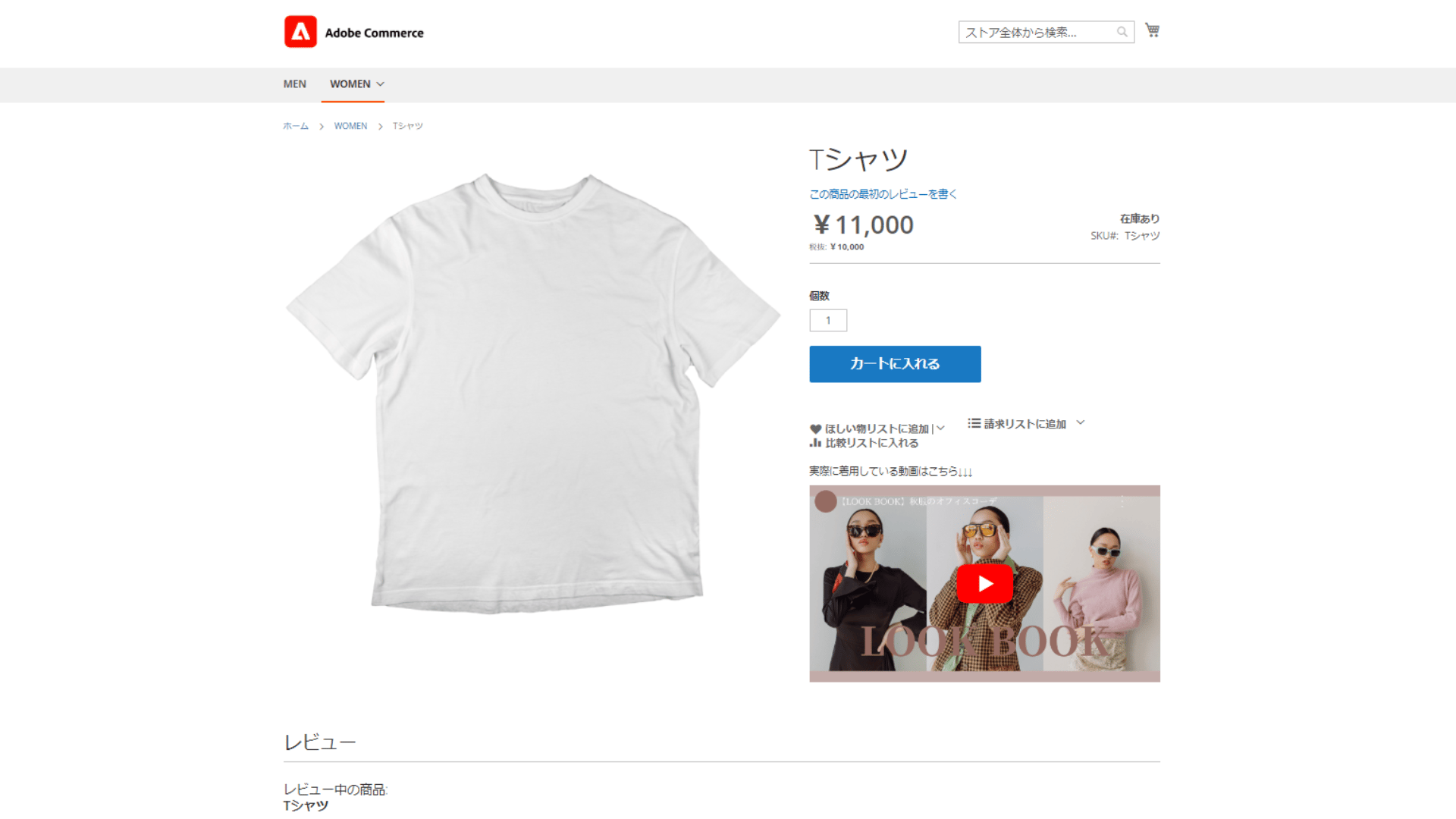
購買意欲を掻き立てるために、商品説明欄のコンテンツ拡充は欠かせません。
写真だけではなく、着用イメージや使い方を説明する動画を載せることで、サイト訪問者に具体的な使用イメージを持ってもらえます。CMS機能を使用すれば、簡単に動画の埋め込みが可能です。
また、ECサイトをメディアとしても活用できます。例えば、How to動画やTips動画を載せることで、買い物目的以外の訪問者やリピーターの獲得も期待できます。

コーディネートの紹介
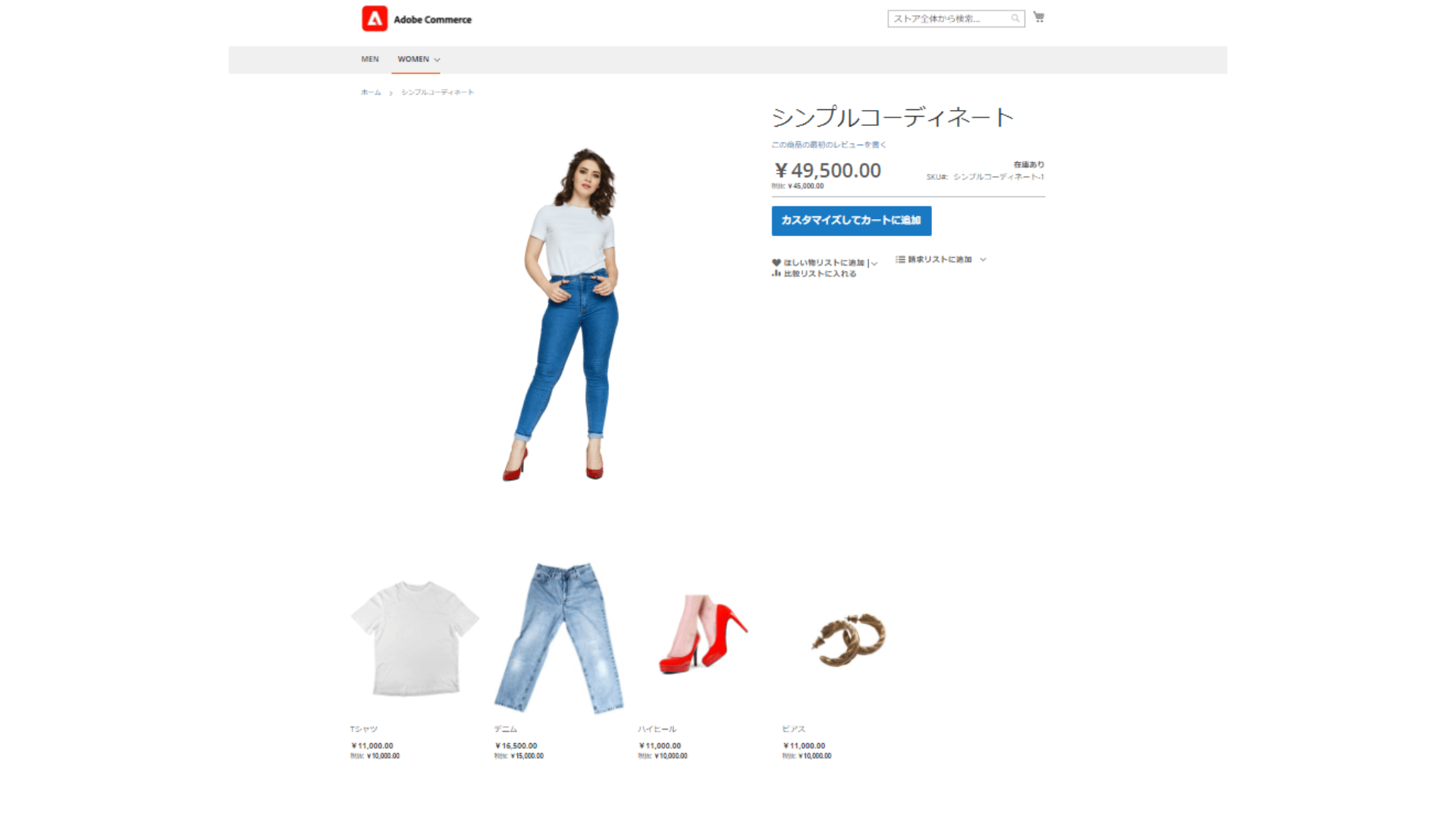
売上施策の主な例のひとつが、コーディネートの紹介です。
アパレルであればコーディネート例、家具であればレイアウトの例を見せることで、購入後の具体的な着用/使用イメージを持ってもらい、商品購入のモチベーションを上げることができます。
コーディネートで使われている商品を関連商品として紐づけて追加購入を促したり、セット販売の機能を使ってマネキン買いを提案することもできます。

パーソナライズ
訪問者の属性ごとに表示させたいコンテンツを登録すると、訪問者から見えるコンテンツ画面が動的に変わります。
バナーを出し分けたり、適用するキャンペーンを変えたり、それぞれの訪問者の興味・関心に合わせたマーケティング施策を行うことができます。


